Если Вы занимаетесь созданием сайтов либо у Вас есть собственный блог, то Вам наверняка время от времени приходится делать кнопки, различные баннеры, фавиконы, и пр. Особой хитрости в том, как сделать такие вещи конечно нет, если Вы хорошо владеете Corel, Gimp либо Photoshop. Но что делать в случае, когда не знаком с графическими пакетами?
На выручку как всегда приходят онлайн сервисы. Об одном из таких я Вам сегодня и расскажу.
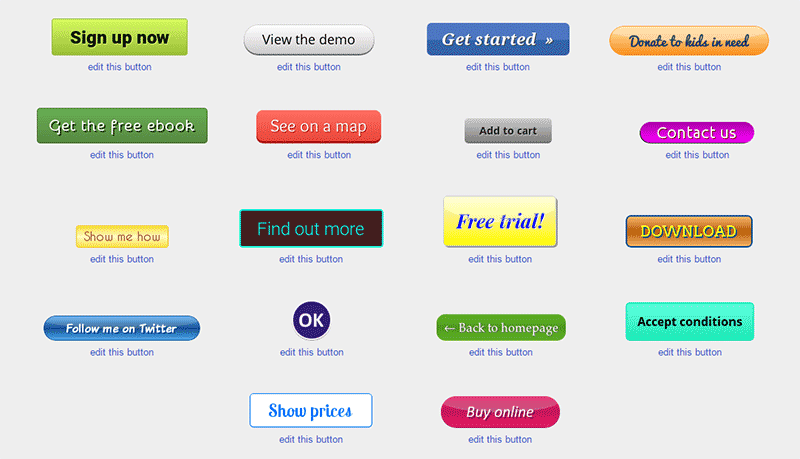
Da Button Factory – бесплатный онлайн сервис, при помощи которого Вы сможете сделать кнопки для сайта по своему вкусу, которые будут выглядеть на достойном уровне! Для этого есть весь необходимый набор инструментов. Вот некоторые из примеров, созданных в данном генераторе:

Все настройки внешнего вида кнопок доступны в четырех рабочих окошках. Расскажу о функциональности каждого из них, поскольку английский знают далеко не все.
Кстати, для исправления этой ситуации очень рекомендую онлайн визуальный словарь английского языка.

В окошке, представленном на скриншоте выше, можно ввести текст, который будет отображаться на кнопке, выбрать шрифт, его стиль, размер и цвет.
Надписи можно придать объем за счет тени, у которой можно настроить цвет и степень отдаления от текста.

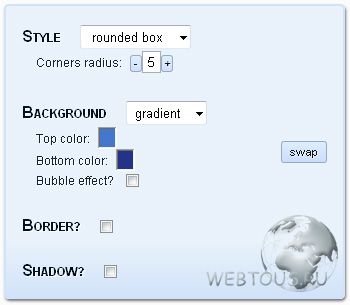
Здесь можно настроить форму кнопки: прямоугольник, прямоугольник с закругленными краями либо прямоугольник с круглыми краями. Выбирайте различный фон: однородная заливка, двухцветная либо градиентная. Также в этом окошке можно добавить контур для кнопки (границу), а также тень.

В данном окне устанавливайте фиксированный либо относительный размер кнопки.

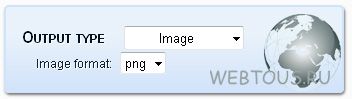
При помощи этого окошка можно выбрать формат Вашей кнопки: картинка, либо CSS-background. И конечно же тип файла изображения: png, gif, jpeg либо ico.
Все вносимые при помощи редактора настроек изменения сразу же отображаются на создаваемой кнопке, так что Вы можете контролировать их в режиме реального времени. После того, как Вы окончательно настроите внешний вид, копируйте адрес кнопки и вставляйте в нужное место на Вашем сайте. Её можно также скачать себе на компьютер и самостоятельно прописать в коде все необходимые пути.
Друзья, с помощью данного генератора сделать кнопку онлайн для своего сайта не составит для Вас абсолютно никакого труда. Поэтому смело заносите его в себе в закладки, чтобы при случае не мучаться в фотошопе ). Желаю удачи!
Похожие публикации:




Я использую и очень доволен все необходимые параметры для настройки есть плюс русский интерфейс
Рекомендую!!!
button.start-site.biz — получше и по проще будет.
Ценный пост.Обязательно учту в дальнейшем.Спасибо!!!
Пожалуйста!
Хороший сайт,тошто надо!Подскажите плиз!, при установки кнопки на сайт,вокруг овальной кнопки квадратный контур видно,как исправить можно ,спасибо!!!
Виталий, надо смотреть, что Вы там намудрили )) Так сказать сложно, не видя.
Хочу сделать себе баннер, в этом сервисе это возможно или он только кнопки генерирует?
Для создания баннеров есть другой сервис: https://webtous.ru/veb-masteru/sdelat-banner-onlajn.html
Очень полезный сервис, сам использую.
Спасибо… Погрузился в создание кнопок))
Неплохая статья, спасибо! Но я знаю, откуда у вас «слизан» шаблон сайта! Есть такой очень популярный ресурс ktonanovenkogo.ru
С шаблоном сайта Дмитрия у меня действительно есть сходство в виде сочетания зеленого и синего в шапке. Когда я делал свой шаблон я намеренно воспроизводил это сочетание.
Здравствуйте, сергей! Сделала себе кнопочку, только она почему-то не отображается на сайте, видно только сам код. Как быть?
Вы просто поставили ссылку на кнопку, а надо прописывать код для отображения вида img src=… и т.д.
Очень мне помог ваш сайт Сергей. Наконец-то поставила себе фавикон, который хотела. Взяла ваш сайт себе в закладки. Успехов вам и самое главное — здоровья))) Заходите в гости.
Спасибо, Елена! Рад, что у Вас всё получилось )
спасибо за информацию!
Вообще,у вас настолько интересный сайт! Я при каждом новом сообщении могу читать Вас не зная,сколько времени.И с удовольствием! Спасибо за полезную информацию!
Пожалуйста, Лариса! Всегда рад видеть Вас!