Думаю многим знакома проблема мучительного выбора шаблона оформления будущего сайта на WordPress. И хотя специалисты советуют особо не заморачиваться на этом, мне кажется, что этот аспект очень важен. Ведь не зря говорят: встречают по одежке, провожают по уму. Наверное, это поговорка справедлива не только для реальной жизни, но и для виртуальной )).
Когда я подбираю шаблон для сайта, я просматриваю десятки, но ни один меня полностью не устраивает. Большинство шаблонов для WordPress либо слишком вычурные либо слишком простые и невзрачные. Я всегда иду на компромисс: выбираю более или менее подходящий и затем подгоняю его под свои нужды, редактирую верстку, внешний вид, стиль, расположение элементов, проверяю исходящие ссылки и пр.
К шаблону надо отнестись внимательно, потому что от него во многом зависит и скорость работы вашего сайта. Пока посетителей немного, эта проблема кажется не особо актуальной, но в дальнейшем Вы с ней обязательно столкнётесь.

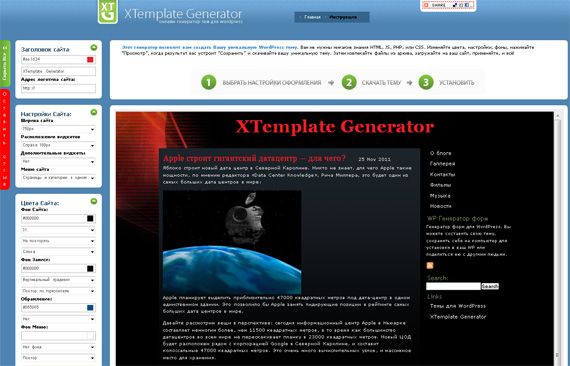
Xtemplate Generator — Онлайн сервис по созданию темы WordPress
Что же делать, если Вы не можете найти подходящий шаблон WordPress и не знаете как редактировать имеющийся? Есть отличный выход – можно попробовать создать нужный шаблон самому с нуля. Не пугайтесь, на самом деле это очень легко. В этом поможет отличный онлайн сервис XTEMPLATE GENERATOR.
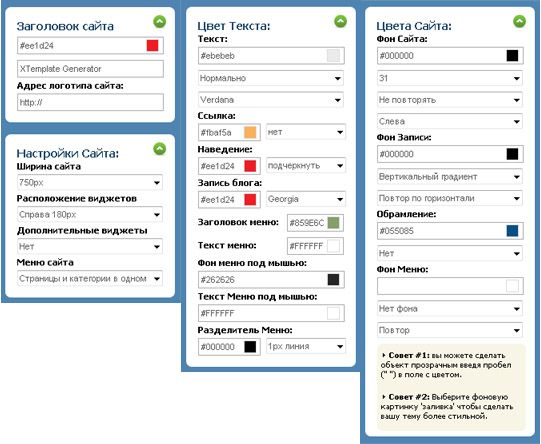
Возможности Xtemplate Generator
Весь процесс создания темы WordPress происходит в визуальном редакторе и здесь абсолютно не требуется знание php, html и css.
Какие же параметры будущего шаблона сайта можно настроить в этом онлайн сервисе? Их на самом деле масса, перечислю лишь основные:
- ширина шаблона
- расположение виджетов
- цветовой фон для подложки и записей
- цветовые решения для текста ссылок, заголовков, записей, элементов меню и пр.
- возможность установить облако тегов, архивы и поиск

Редактор онлайн сервиса Xtemplate Generator
После того, как Вы произведете настройку всех необходимых параметров шаблона, одним нажатием кнопки можно сразу же просмотреть результат своих трудов, что называется в работе. И не забудьте обязательно проверить кроссбраузерность! Естественно, если созданная тема Вам понравилась Вы можете тут же абсолютно бесплатно загрузить её к себе на компьютер в виде архива и затем установить на сервер.
Друзья, не скажу, что созданные в этом онлайн редакторе шаблоны WordPress очень красивы, но для простого ресурса типа сайта-визитки по-моему, лучше и не надо. Тем более абсолютно все параметры внешнего вида темы Вы можете настроить так как сами того захотите.
Удачи Вам в создании темы для Вашего сайта!
Внимание! В настоящее время Xtemplate закрыт и более недоступен.
Похожие публикации:





Здравствуйте.
Подскажите пожалуйста, как мне сделать сайт объявлений на вордпресс. Нужно чтобы можно было настроить поддомены для регионов. (чтобы присвоить в яндексе регион). Вот нашел одну доску объявлений moskva.biglus.com с регионами, подскажите какой шаблон или плагин тут используется, нужно именно, чтобы поддомены работали как в указанном сайте. Я находил плагин для создания поддоменов, но там только для категорий, тоесть из категорий создаются поддомены, а мне так не нужно.
Андрей, а с чего Вы взяли, что указанный сайт вообще сделан на вордпресс?
Спасибо! У вас хороший информативный сайт. Я для себя нашел много нового.
Спасибо за ответ! Я у вас просматривал материал на эту тему,хочу попробовать пару сервисов.
Сергей Здравствуйте!Подскажите пожалуйста,есть ли что -то на подобие этого сервиса, чтобы оформить главную страницу на действующем шаблоне. Своих знаний пока не хватает,а надо сделать что то такое, что бы на «морде» не отображались ссылки и счетчики?
Спасибо.
Константин, такого сервиса точно нет, потому что в этих случаях надо брать действующий шаблон и вручную вносить в него нужные правки.
Вот момент волнует — как с русификацией таких тем? Не сильно глючит?
Максим, не пробовал, не знаю )
Спасибо, пошла пробовать. А то вот даже сегодня пыталась обновить имеющуюся тему на осеннюю, замучалась в фотошопе подгонять — тема разрезана на тело и шапку, а после редактирования цвета фона не хотят совпадать, пришлось края замазывать в фотошопе, вообщем намучалась, пока искала, где это в стиле цвет края, вообщем всё равно надо хоть чуток разбираться. Хочется научиться самой дизайны делать с нуля, но пока не получается.
Светлана, если задаться целью научиться, то ничего сложного там в принципе нету
Искал что-то подобное, нашел у вас, буду пробовать.
После статьи стал читателем вашего блогаю Будем следить за публикациями
Олег, всегда рад видеть Вас на своем сайте.
Как-то можно сделать шире (сверху вниз) шапку?
Сергей здравствуйте!
Подскажите если это возможно- как в школьный сайт по физике вставить ехе файлы или интерактивные модели .
Спасибо
используйте в формате .swf, а exe — это исполняемый файл, как вы хотите его вставить в страницу?
Очень полезная тема,жаль, что раньше не попалась, когда я сайт делала. Переделывать — всё слетит. Может быть в дальнейшем пригодится, для ещё одного сайта. Огромное спасибо, знания никому ещё не помешали. Взяла сайт в закладки.
Наталья, как правило, никто не останавливается на одном сайте, так что в будущем пригодится ))
Большое спасибо за информацию! Все время мучаюсь с подбором и последующим редактированием шаблонов — это действительно очень актуально. Чтобы самостоятельно сделать то, что устраивает, знаний еще не хватает. Редактирование порой дает «побочные эффекты» — ошибки и проблемы с функциями. Обязательно попробую воспользоваться сервисом — как раз для одного из сайтов нужен простой, но удобный шаблон. И обязательно буду читать новые публикации :)
Попробуйте, Марина, а вдруг Вам и подойдет!
Сергей! Есть смысл тему продолжить. Видна заинтересованность, и активность пользователей. Сам проходил данный конструктор, могу добавить — вполне достойно применению! Спасибо, и успехов автору! С уважением — Александр.
Полезный сайт только название статьи исправь :)
Спасибо, Михаил ))
Очень интересная и полезная информация,
беру себе на заметку.
Автору спасибо за хороший и своевременный
пост. Надеюсь это мне поможет сделать сайт.
Пыхтелкин.
Viktor, должно помочь, если Вы хотите несложный шаблон с заданной структурой.
У меня одна проблема в моей теме, которая мне очень нравится. Может у меня получится доработать тему с помощью этого сервиса?
Нет, доработать какую-то тему не получится в этом сервисе. Только создать с нуля!
а вот что-то я не увидела там возможности менять цвет шапки, этой функции нет? только фон общий, верно? :(
вообщем-то да, но можно поиграться с настройками «фон сайта»
как вовремя для меня вышла эта статья, я уже пошла пользоваться! Благодарю!
:-)
Спасибо, очень нужная программа!!!
Спасибо.Сайт очень полезный и интересный. Буду заходить в гости.Очень важная тема,знаний не хватает.Хочется красивую тему сайта.
Пожалуйста, Людмила. Заходите — всегда рад.
Отличная информация беру на заметку и обязательно попробую применить на одном из своих сайтов. Спасибо.
Александр, поделитесь потом как получилось.
Не буду оригинальной. просто соглашусь со многими комментаторами — сайт и его тема полезны. Заношу в закладки. Спасибо.
Спасибо за статью. Посмотреть нужно, давно хочу поменять тему на сайте, может в он лайне что то получится.
Попробуйте, Елена.
Спасибо! Очень нужная статья!
Как здорово! Вот спасибо!
Для меня тоже ваша статья оказалась полезной. Я понимаю, что надо бы поменять дизайн моего блога, сделать его повеселее, но никак руки не доходят, да и знаний особых нет. Попробую воспользоваться предложенным вами генератором шаблонов. Но хотелось бы присоединиться к просьбе о статье по замене главной картинки. Может быть можно как-то на пальцах для чайников об этом рассказать?!
Елена, если в двух словах и попроще, то будет так: открываете папку с картинками Вашей темы. Как правило, самая большая по размеру картинка и будет главной в шапке. Запоминаете её размер в пикселях и тип файла. Делаете свою картинку такого же размера и названия и перезаливаете. Всё… По другому объяснить, если Вы незнакомы с версткой не могу ))
Не забыв приэтом оставить старое название файла!
Спасибо!
Интересная статья. Будет многим полезна. Сайт вообще полезный и интересный. Буду заходить в гости.
Заходите, Ольга!
Да, тему найти — большое дело. Я все еще так и не удовлетворена до конца своей. Будем работать над этим
Выбрать тему сайта для меня оказалось очень сложно. Всё что я видел не устраивало меня по многим параметрам и даже тема существующего сайта не отвечает моим требования на 100%.Появлялись мысли, где найти сервис,помогающий создать свою тему с нуля. Благодаря вам, Сергей нашёл. Буду пробовать. Спасибо за статью.
Пользуйтесь на здоровье!
Ой, как интересно!:) Сервис в закладочки, однозначно!
В целом, фишка полезная, но тут есть один небольшой минус. Не хочу показаться спамером, но все-таки. Вот, например, возьмем любую новость с моего сайта аудиокниг.
В самом низу есть три блока — блок со ссылками, блок уведомления и блок предупреждения. Вот на предложенном Вами серсиве такую функцию в тему, к сожалению, встроить не получится :(
Стас, потому я и говорю, что в этом сервисе лучше всего делать сайты-визитки и т.п. (ссылку Вашу удалил :))
я ссылку оставлял в качестве примера, а не в качестве пиара сайта ;)
Стас, я так и понял, не волнуйтесь.
Думаю такой сервис будет полезный все блогерам, спасибо.
Отличный выход из ситуации- темы WordPress. Спасибо. Вопрос: как блокировать свой сайт от плагиата?
Александр, скоро напишу про сервис, который в этом помогает.
Проблема актуальна для блоггеров, многим, я думаю поможет этот онлайн сервис.
Я тоже думаю,что выбор темы для сайта очень важный шаг. На собственной шкуре убедилась:когда захотела сменить тему, сломала всё на свете и пришлось начинать с начала.
Спасибо за полезную информацию,жаль, что не знала об этом раньше, когда сайт только настраивала. Я так понимаю,Вы спец в вопросах сайтостроительства. Буду регулярно заходить в гости за нужной информацией. И ещё, очень хотелось бы, чтобы Вы поделились, как можно в уже готовой теме заменить заглавную фотографию. Если Вы знаете, сделайте статью на эту тему. Думаю, это заинтересует многих.Успехов!!!
Рад, что информация оказалась для Вас полезной, Татьяна. Изменить фото в шаблоне несложно, но для этого надо обладать хотя бы минимальным знанием HTML и CSS.
Татьяна, найдите и скачайте программу Artisteer 3.0.0.33215 Rus.
Она заточена под все популярные движки типа WordPress и др.